
React와 Nodejs(express)를 연동
React
1. React => create-react-app 을 통해 환경을 편하게 구성 가능

2. create-react-app 작업할곳이름

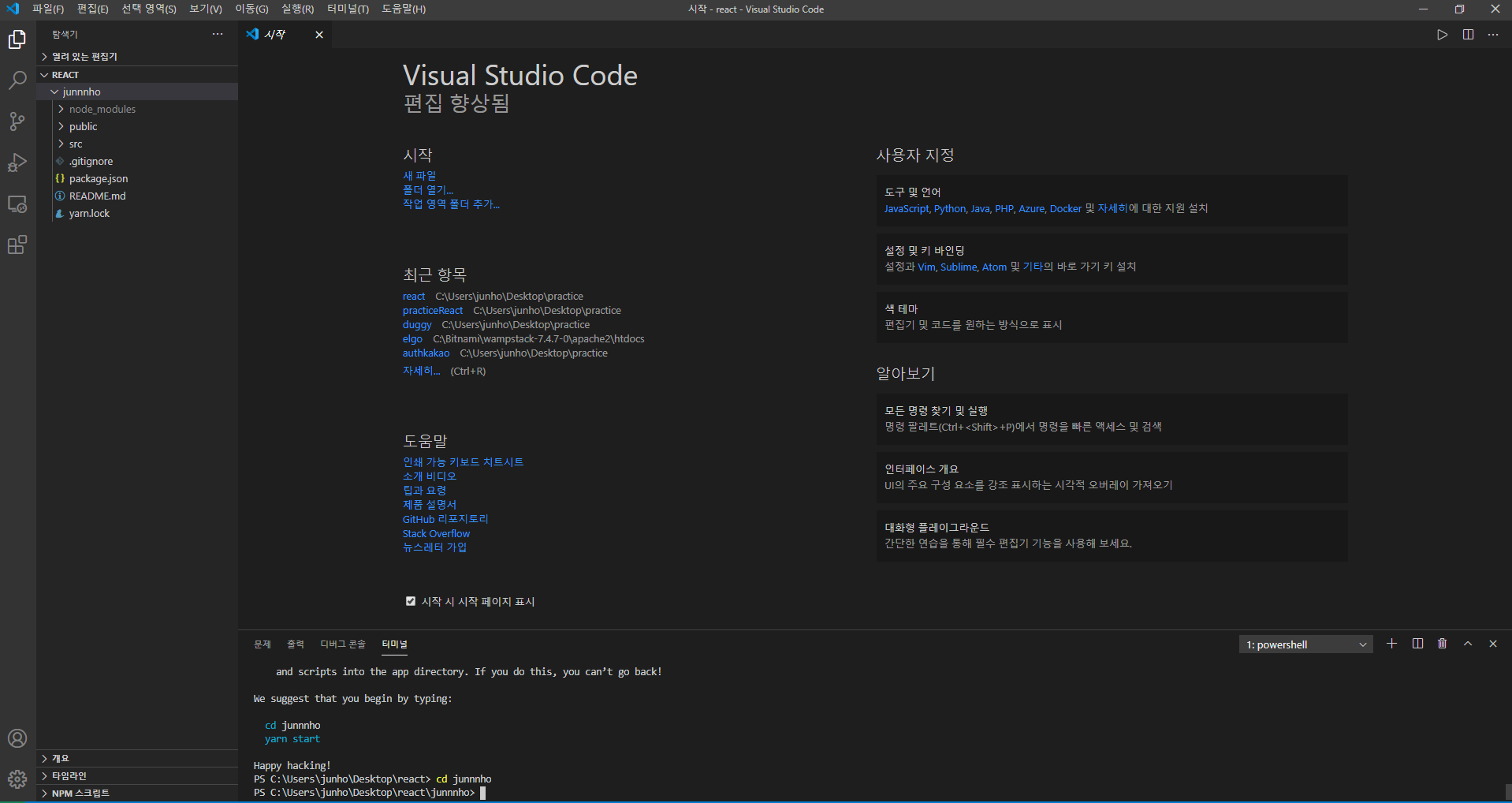
3. 지정한 폴더로 이동하면 다음과 같이 환경구성이 끝났음을 알 수 있다.

4. npm start 를 통해 실행되는지 확인

Nodejs(express)
express framework를 이용하여 backend 환경을 구성

React 내에서 연동하기 위해 폴더를 나누어 사용한다.
서버 사용을 위한 폴더내에 라우더 폴더/index.js 를 생성하고, 라우팅을 위한 server.js를 생성한다.

기본 환경 구성
React는 기본적으로 3000번 포트를 사용하도록 설정되어 있기 때문에,
server단은 3001번 포트로 설정해주었다.
server.js

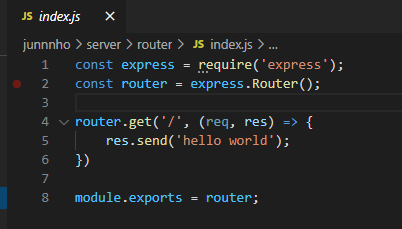
index.js

서버실행을 편하게 하기위해 script를 추가해준다.

서버가 작동하는지 확인
** script를 사용하는 명령어는 'run'을 꼭 사용해야한다.


다음과 같이 잘 작동하는 것을 확인할 수 있다.
서버 사용팁
클라이언트의 경우 코드를 수정하고 저장하면 수정된 코드까지 포함하여 처음부터 페이지에 렌더링된다.
즉 바로바로 작동하게 되는데,
위와 같이 서버를 사용하면 코드를 수정 후 저장하여도 재작동하지 않아서 서버를 끈 후에 다시 실행해야 한다.
이 불편함을 해결하는 것이 nodemon 이다.
nodemon을 설치하고,

script의 node를 nodemon으로 수정한다.

앞으로 서버단의 코드를 변경하면 재작동하게 되어 편하게 사용할 수 있다.
Proxy
위까지 환경을 구성했어도, 당장 클라이언트와 서버사이는 통신이 불가능하다.
proxy는 클라이언트와 서버 사이의 네트워크 통신을 '대리'로 수행하는 미들웨어이다.
Proxy 설치

proxy 설정을 위한 js를 src폴더에 생성

cross-origin resource sharing(CORS)
일반적으로 하나의 페이지는 보안상 같은 포트를 사용하는 페이지에서만 접근할 수 있도록 구성(CORS)되어 있다.
현재 구성한 포트는 3000, 3001번 이므로 서로 데이터에 접근하게 되면 CORS를 위배하여 오류가 발생한다.
Nodejs에서는 이를 해결하기 위해 cors 모듈을 제공한다.
CORS 설치

server.js 에 cors 코드를 삽입

여기까지하면 React와 NodeJs(express)의 연동이 끝난다.
클라이언트와 서버가 데이터를 주고받는 방법은 여기!에서 포스팅하겠다.
'web > React' 카테고리의 다른 글
| CSS 단위(responsive Units) (0) | 2020.09.16 |
|---|---|
| React Hook (0) | 2020.09.15 |
| fetch request 비동기통신 (0) | 2020.09.01 |
| 바벨(babel) (0) | 2020.08.22 |
| createElement 이해하기 (0) | 2020.08.22 |