redux-saga을 사용하기 위해 기본이 되는 제너레이터에 대해서 알아보자

* 기호를 사용해서 제너레이터를 선언할 수 있다.
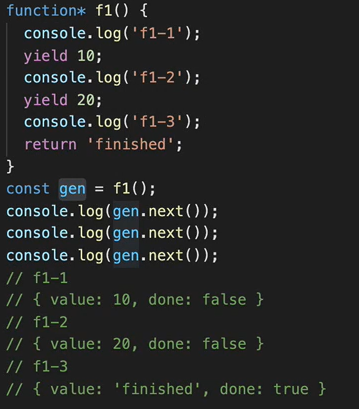
함수 f1은 제너레이터 함수이다.
제너레이터 함수를 호출하면 제너레이터 객체가 반환된다.
코드에서 보이는 로그는 실행과정을 표현하기 위해 작성한 것이다
제너레이터 객체에는 next()라는 메서드가 있다
위 코드에서 next()를 처음 실행하면, 로그를 출력하고 yield 10이 실행된다
반환 값을 보면 yield 옆의 10이라는 값이 value로 반환되는 것을 볼 수 있다
마지막 next()를 실행하면 return 옆의 finished가 value로 반환되는 것과, done이 true로 반환되는 것을 볼 수 있다
제너레이터를 제대로 이해하려면 iterator와 iterable을 이해해야 한다
iterator - 반복자
반복자 객체인 iterator는 다음과 같은 조건을 만족한다
- next 메서드를 가지고 있다
- next 메서드는 value와 done 속성값을 가진 객체를 반환한다
- done 의 속성값이 true일 때 작업이 끝났음을 의미한다
즉 위에서 본 제너레이터 객체갸 iterator 이다
iterable - 반복 가능 객체
- Symbol.iterator 속성값으로 함수를 갖고 있다
- 해당 함수를 호출하면, 반복자 객체 iterator를 반환한다
위에서 만든 제너레이터 객체 gen으로 설명하면
console.log(gen[Symbol.iterator]() === gen); // true제너레이터 객체에는 Symbol.iterator 라는 속성값이 있는데, 이 함수를 실행하면 자기 자신이 나오게 된다
그래서 제너레이터 객체는 iterator 이면서 iterable 이 된다
배열에는 iterator 가 있다는 것을 알고 있을 것이다
마찬가지로 배열처럼 선형 가능한 자료구조에는 iterator가 있다.
이런 자료구조에는 Symbol.iterator 라는 속성값이 있기 때문에 iterator 객체를 얻을 수 있고 next 를 호출할 수 있다
iterable을 만족하면 자바스크립트의 몇가지 기능을 사용할 수 있다
예를 들면 for - of 같은 메서드나, 전개연산자 ...iterator객체 와 같이 사용이 가능하다

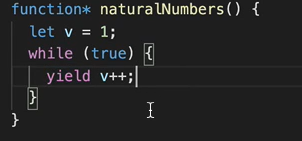
제너레이터로 위와 같이 코드를 사용하는 것과
일반적인 코드로 위와 같은 코드를 사용하는 것은 매우 다르다
위를 콘솔로 찍어보면 아래와 같다

일반적인 코드로 위 반복문을 실행했다면 멈출 수 없는 무한루프 코드가 될 것이다
하지만 제너레이터는 위처럼 값을 하나씩 가지고 올 수 있다
이게 가능한 이유는 제너레이터는 '실행'을 멈출 수 있기 때문이다
실행을 멈추고 실행 권한을 외부에 위임한다는 의미이다
그리고 외부에서 어떤 신호가 왔을 때 다시 실행할 수 있다
generator에 대한 설명은 ko.javascript.info/generators
제너레이터
ko.javascript.info
여기에서 정말 자세하게 설명해주고 있기 때문에 한번 읽어보는 것을 추천한다. 아니 권장한다
'web > React' 카테고리의 다른 글
| React-Query Dynamic Parallel Queries (0) | 2023.06.06 |
|---|---|
| React Context API (0) | 2023.04.01 |
| Redux 비동기(redux-saga) (0) | 2021.01.11 |
| 리액트 내장 훅 (0) | 2021.01.01 |
| visual studio Code 단축키/json (0) | 2020.12.31 |