redux-thunk
비동기 로직이 간단할 때 사용한다
대체적으로 간단한 편
redux-observable
비동기 코드가 많을 때 사용한다
RxJs 패키지를 기반으로 만들어졌으며, 리액티브 프로그래밍을 공부해야하기 때문에 진입장벽이 높다
redux-saga
비동기 코드가 많을 때 사용한다
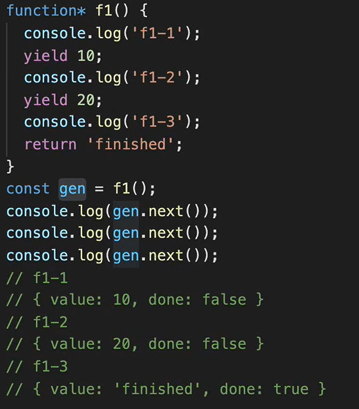
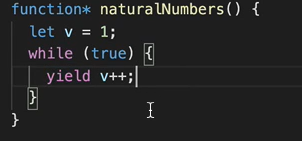
제너레이터를 활용한다
테스트 코드 작성이 쉽다
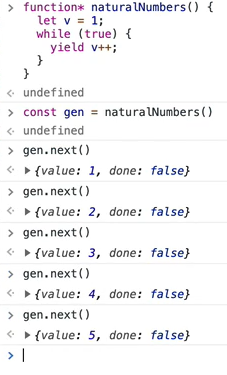
redux-saga
제너레이터에 대한 기본 이해가 필요하다
제너레이터에 대한 설명은 => junho0956.tistory.com/364
redux-saga와 제너레이터를 이용하여 아래와 같은 코드를 작성할 수 있다

function 옆의 *, yield, all, takeLeading 은 generator를 의미하는 기호 및 제공하는 함수이다
all 안에는 여러 개의 배열을 넣을 수 있으며,
takeLeading의 첫번째 매개변수는 redux에서 사용하는 액션이다
takeLeading의 특징은 현재 진행중인 액션이 있을 때, 추가로 요청되는 액션이 있으면 무시하게 된다.
즉 여러가지 요청된 액션 중에서, 우선순위가 첫번째로 들어온 액션이 높다 판단하고 실행되는 것이고,
이와 반대로 takeLatest 는 마지막에 들어온 액션을 가장 높은 우선순위로 처리하게 된다.
첫번째 매개변수인 action이 dispatch되면 두번째 매개변수의 fetchData 라는 함수가 실행되는 형태이다
아래의 fetchData를 확인해보자

fetchData 함수 역시 제너레이터 타입이고, action 객체를 매개변수로 받는다.
함수 내부에는 put, call 이라는 함수가 있는데, 이 역시 redux-saga에서 제공하는 함수이다.
put 은 redux action을 dispatch하는 함수로, 매개변수로 선언한 액션을 발생시키는 함수이다.
call 역시 매개변수에 있는 함수를 실행하는 함수이다.
put 과 call은 비슷해보이지만,
put은 store에 있는 action을 dispatch하는 것이고, call은 임의의 지정한 사용자 함수를 실행하는 것이다.
이런 함수들은 saga에서 부수효과라고 언급하기 때문에, import 할 때 redux-saga/effects 를 사용한다
redux-saga의 부수효과 함수들은 해야할 일을 설명하는 자바스크립트 객체를 반환한다.
반환된 객체는 yield를 호출했을 때 saga 미들웨어에게 전달이 되는데,
redux의 미들웨어 쪽에서 saga 미들웨어가 실행되고 있는데,
saga미들웨어가 반환받은 '해야할 일을 설명하는 javascript 객체'를 보고 '해야할 일'을 진행한 후에
그 결과와 실행 흐름을 다시 제너레이터로 넘겨주게 된다.
store 에서 saga를 사용해보자
saga를 사용하기 위해서 redux-saga에서 제공하는 createSagaMiddleware 가 필요하고,
위에서 saga 코드를 작성해둔 export default function* 파일을 가져와서 아래와 같이 작성한다.

createSagaMiddleware 함수로 sagaMiddleware를 생성하고,
이를 redux store에 Middleware 적용함수인 applyMiddleware로 추가시켜준다.
제너레이터로 선언한 rootSaga 의 timelineSaga는 위에서 언급한 saga 코드를 가져온 것이며,
이를 적용시키기 위해 all 함수 내에 인자로 넣어준다.
saga 코드가 여러개인 경우에도, all 인자로 추가해서 넣어주면 된다.
그 후에, saga middleware의 실행함수인 run에 선언해둔 saga 코드의 모음인 rootSaga를 매개변수로 넣어주면
사가 미들웨어가 실행되어서 사가를 사용할 수 있게 된다.